

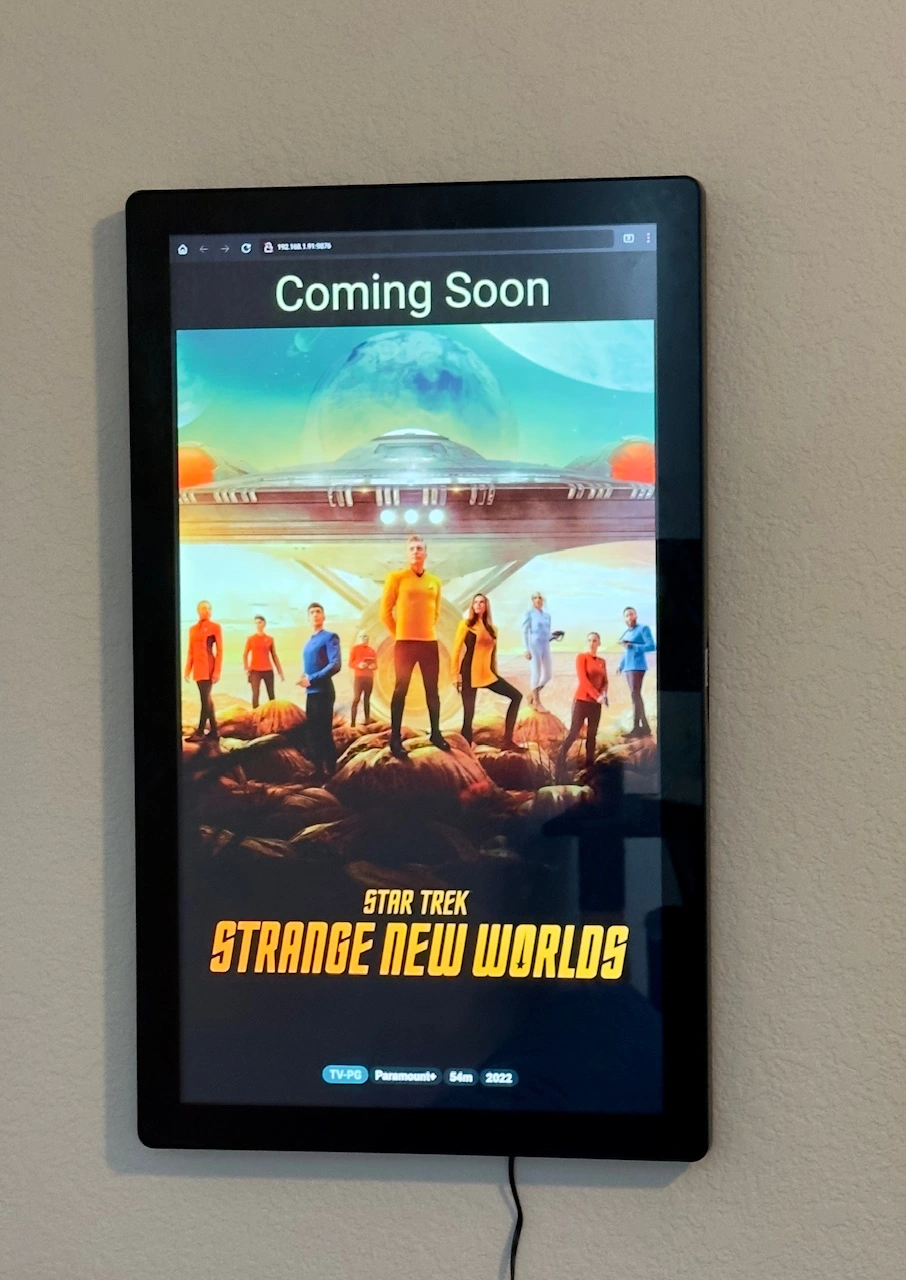
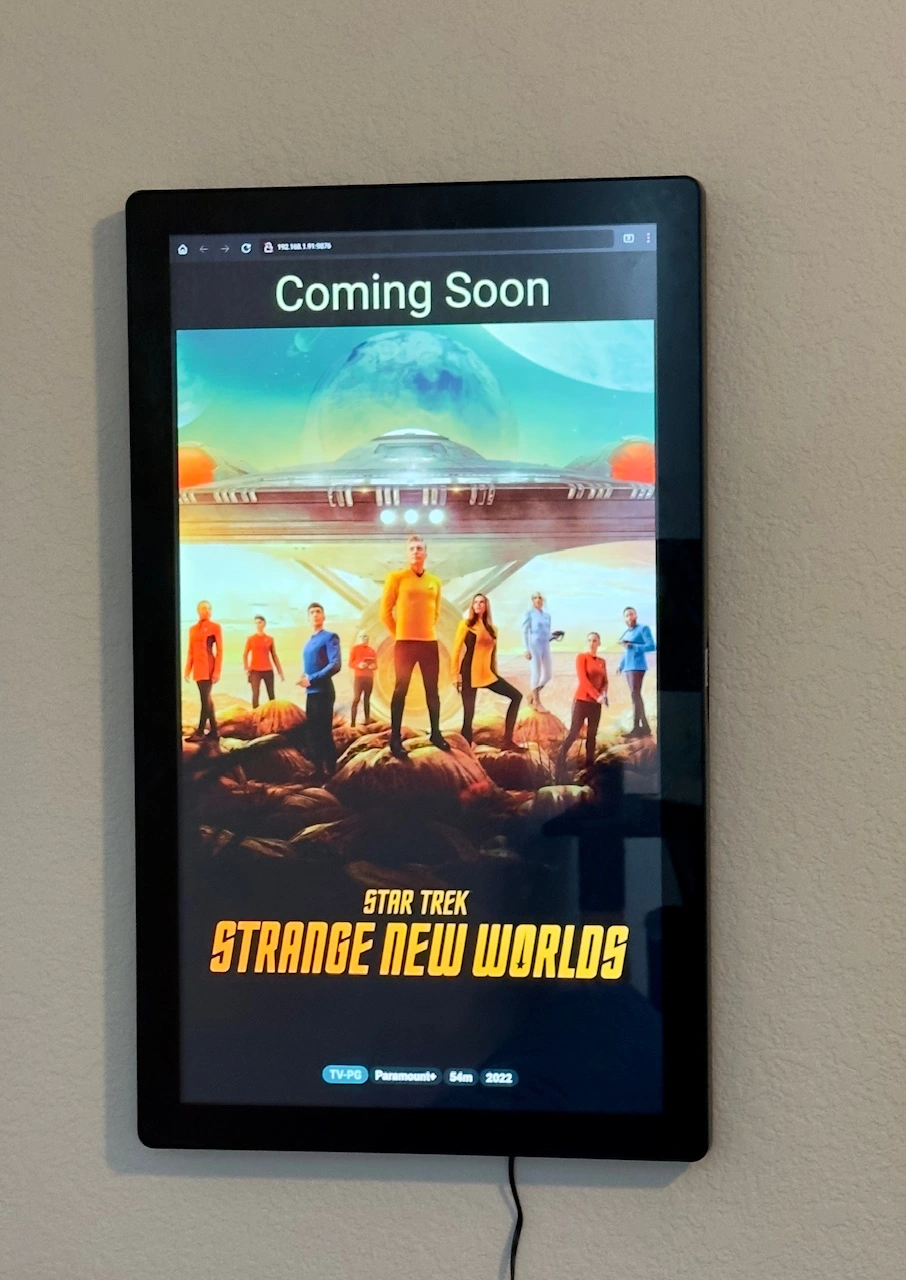
I have a separate screen mounted to the wall that shows posters on rotation. It’s an android tablet essentially, but made for interactive store displays.



I have a separate screen mounted to the wall that shows posters on rotation. It’s an android tablet essentially, but made for interactive store displays.



It’s a self hosted application that displays the poster art from your media library to a digital sign, tv, or anything with a web browser. It connects to Radarr, Sonarr, and Plex to get the currently playing, releasing soon (and monitored) and your Plex library items.
See the project here: https://github.com/petersem/posterr


Thanks! And again thank you for all the answers and advice!


Yeah I’ve been wanting to make the full jump to jellyfin anyway. The only thing holding me back really was some extra services I was using that were Plex only. Posterr for example, but jellyfin is on the roadmap and I can just roll my own version until then. The mobile clients have at least gotten pretty good as well for JF.


Awesome. Yeah that would be one of my concerns for what I have now. My internet service is some pretty terrible residential internet so my upload speeds are absolute garbage here but I have some good hardware for Plex/jellyfin.
How’s transcoding on the hetzner server? Any issues there at all? In any case thanks for all the info!


Thanks! I just found out about the auction option through this post. I’m curious, given the price per month, wouldn’t it be better to self host with similar hardware? Higher upfront cost but lower over time I’d think?
Just curious because I’m thinking about switching up my setup, self hosting Plex currently but lack the bandwidth that I’d likely get if I moved to a hetzner server.


I’m curious on how you have your setup and which tier you have? I currently have a basic tier virtual server with them for a few microservices


This sounds like something an AI would say… Roberto… or should I say Robot-o… I’m gonna need you to click all the bicycles in this photo


That is a good point. Could potentially not upload the image until the post is created instead of at image choosing, which would also alleviate the issue. But I’m not sure how that would work across web and mobile clients.


The 3 minutes would only kick in if an image was uploaded but then never posted. So nobody would see it anyway in any case.
This route would avoid the issue but also help save on space too.
Always be careful when opening the port. But yes this is what I do as well, I just keep it behind a VPN