I remember having some issue like that, but I’m not sure if this was the fix.
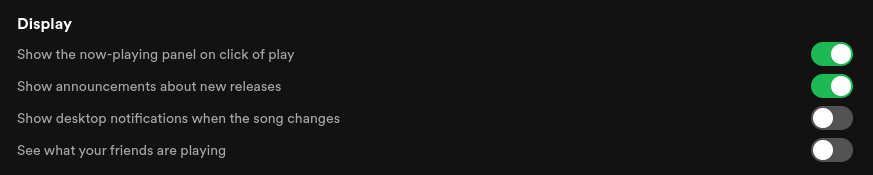
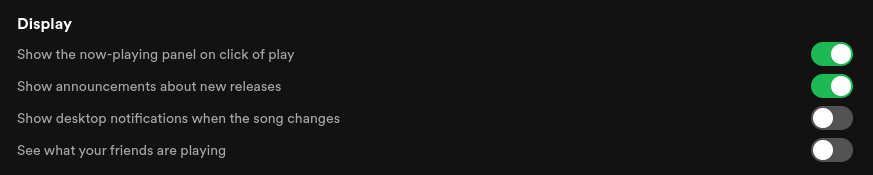
Try unchecking “Show desktop notifications when the song changes” on Spotify’s settings (right now it’s under the Display section).

I remember having some issue like that, but I’m not sure if this was the fix.
Try unchecking “Show desktop notifications when the song changes” on Spotify’s settings (right now it’s under the Display section).

I particularly like the new Mapped Route Parameters.
❌ /show/{id}/
✔ /show/{id:document}/
For multiple entities, it’s cleaner and more beginner-friendly than using the #[MapEntity] attribute (which is still an option).
And imo it’s a good move to deprecate “not passing the mapping” even for single entities. With the mapping the behaviour is more intuitive and “feels” less magic.


That’s a valid opinion. And I admit that at some point you must move to some form of client-side rendering.
I still haven’t (for some admin panels too, and websites), so I don’t feel the need to switch.


Aren’t you only saying, indirectly, that server-side rendering is “antiquated”?
Unless you mean that mixing logic with templates is bad, in which case I agree.


If it’s one of those things to try to make it easier for the technically challenged but ends up making more advanced techniques difficult or impossible I’m not a fan.
In my opinion, the issue in this post is an outlier (although a surprisingly bad one).
My experience with blocks (or the “Gutenberg editor”) has only been in creating custom blocks, I can’t speak for using built-in blocks or blocks bundled in plugins.
With this context in mind, I’ve really liked this new editor used in conjunction with the “Advanced Custom Fields” plugin.
And you can still use those old page builders like Visual Composer/WP Bakery (which I hate) or create templates yourself for each page, this is just another tool.
I haven’t dived into it enough yet to see what purpose it serves or problems it aims to solve.
I know of a project which is a good example. Very large website, but most of their content is written by non-technical people (regarding the web). They have a small team which makes custom blocks and dictates how they are used by other people when posting new content.
I think using blocks helped them to maintain and improve a cohesive design even with so many people editing the website and after considerable years.
I wasn’t convinced that trying to take a more advanced product like WordPress and dumbing it down for non-technical use cases was the best idea
In that regard I reckon this is a step in the right direction for the WordPress ecosystem (but again, my experience is limited).


The band played 2 early albums + their latest one in sequence. Listening to whole albums in one go was great for many reasons.


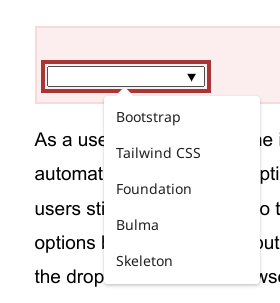
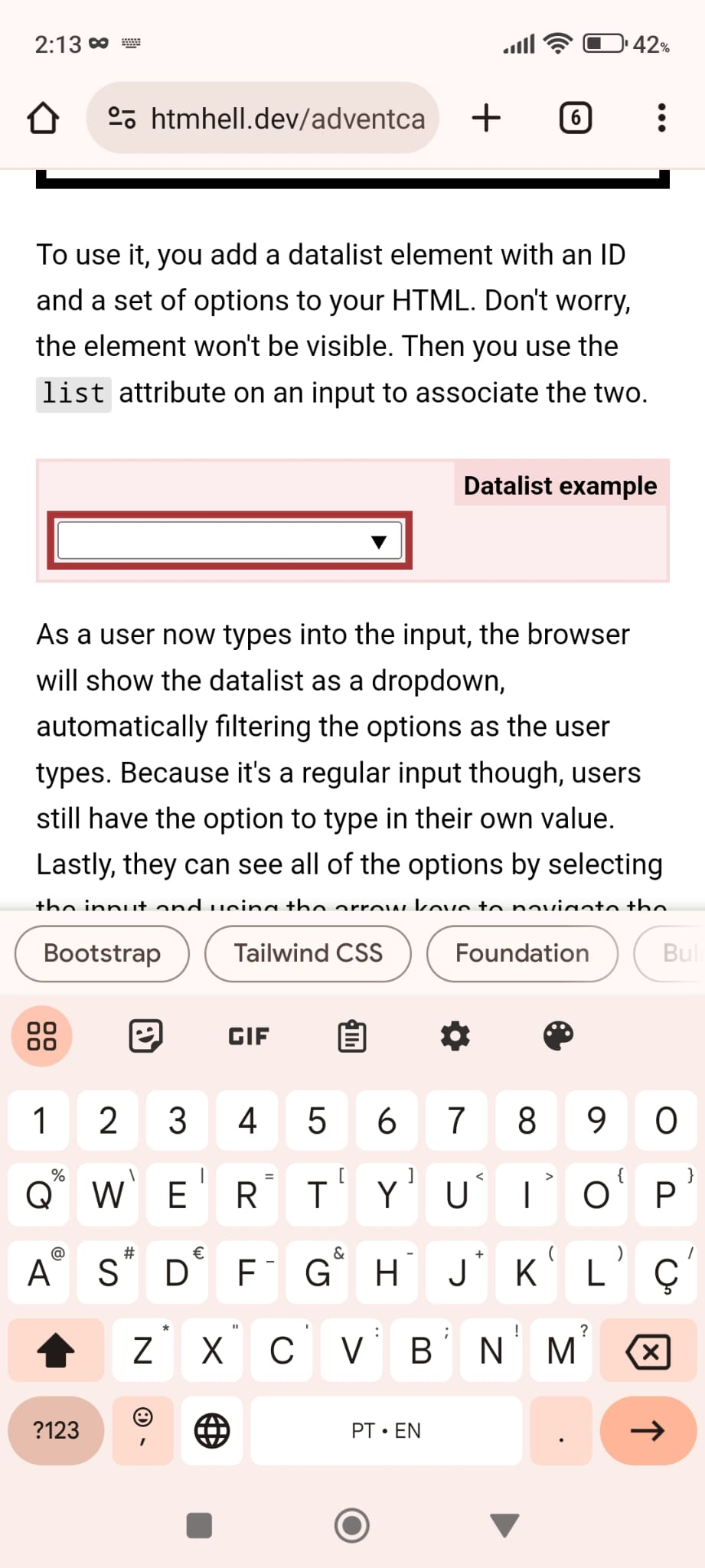
Not a fan of datalist:
select:
Somewhat liked Chrome’s implementation in Android:



I don’t know if we’re discussing semantics. A performance score is attributed, and before the fix their scores were all 166. It doesn’t work, as you said. So the consequence is the preferred core being “random”, isn’t it?


Apparently there’s a bug in an AMD’s driver. It was supposed to assign processes based on each core’s self reported performance, but because of the bug it was random.
This “self reported performance” is based on evaluation done to the cores in the fab process, by AMD. Meaning, due to imperfections some cores are a bit better than others.
As long as optional parameters are placed last, I don’t see why not.
PHP8’s named parameters lessen the pain of using a function with optional parameters spread around, but I still stick to that rule.